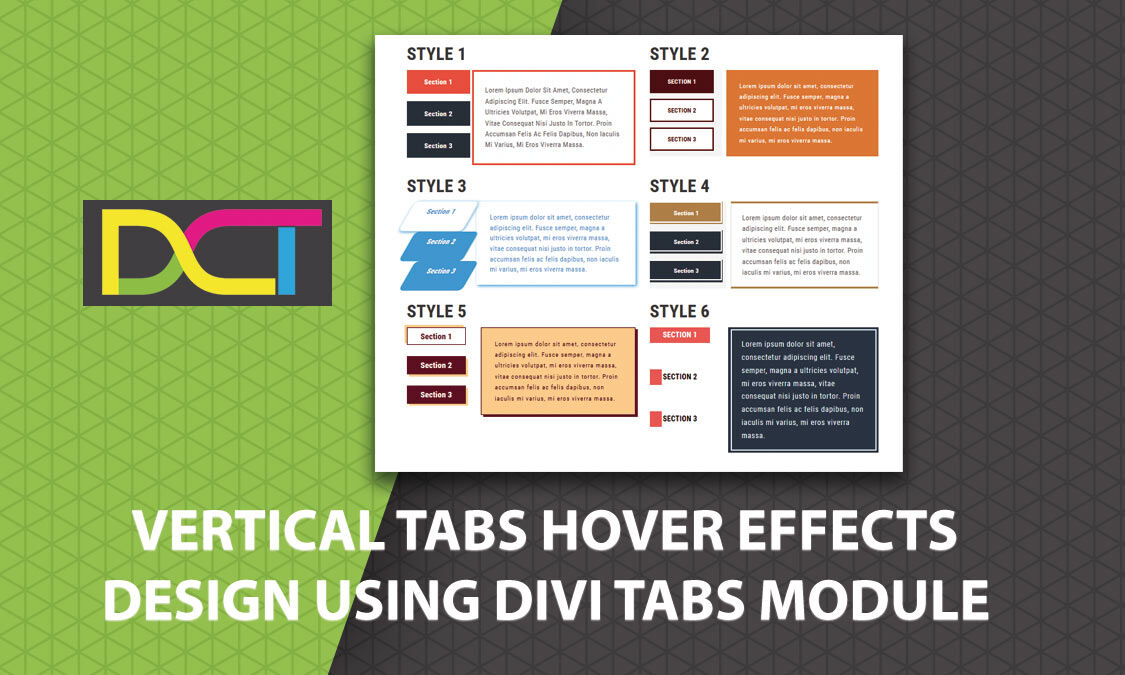
In this tutorial,We are going to show you 6 Tabs Vertical Designs
perfect for your web design plans that just may surprise you.Today We are sharing a step by step tutorial Simple and Attractive Tabs Module Vertical Designs Using Divi Tabs module to anywhere on your website.
Style 1
Style 2
Style 3
Style 4
Style 5
Style 6
This section can makes a different looking design which can really give your Tab modules a unique view. Download the zip file and see yourself. You need to import it into Divi Library first.
Install Divi Vertical Tabs VIEW USING Divi Tabs Module
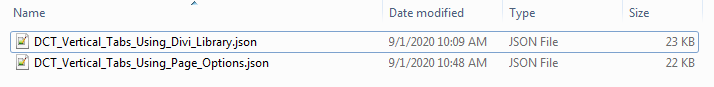
Step 1. Download DCT_Vertical_Tabs.zip File
Step 2. Unzip Zip Folder

Step 3. After Unzip layout to Imports json files you can see in below steps
1. Using Divi Library Option
Click Here To check INSTALLING Divi Module THROUGH DIVI LIBRARY
If you want to installing Divi Module Through Divi Library Kindly Check this.
2. Using Divi Page Option
Click Here To check INSTALLING THROUGH PAGE OPTION
If you want to installing through page option Kindly Check this.
Step 4 Click on Save Changes
That’s It
[add_monarch_post]